使用服务器管理自己的网站时,上传使用图片会占用服务器存储,网站的存量会变得越来越大,所以哪怕是使用notionblog也是影响网页的加载速度,建议使用图片链接的方式来上传图片,在之后会给出免费的图床网站,但对于成人敏感内容的媒体文件,更建议自己搭建一个图床,免除了公共网站的审查和404的风险。但是特此告知,该方式经测试发现blogger无法使用该链接,不过依然适用其他的服务器站点。关于blogger图片的上传,作者目前正在使用公共的免费图床网站。
以下为正文:注册GitHub账号,建议使用Gmail邮箱注册,
打开原作者的GitHub仓库,点击Fork,取消掉main branch的选项,把该项目保存为自己的repositories,。
打开cloudflare网站,注册Cloudflare账户,已注册请跳过
点击cloudflare左侧导航栏中的Workers&Pages,在Pages中点击连接GIT、连接GitHub
在授权页面使用全部授权模式,点击install&authorize
授权后选择telegraph-image项目,点击save,并在此确认点击save&deploy
部署完成后点击左侧导航栏中workers&pages下拉菜单中的KV,点击部署命名空间,起名为img_url,并点击新增。
再次进入Workers 和 Pages,进入telegraph-image项目,点击设置,进入函数页面,下拉编辑KV命名空间绑定,变量名称为img_url,KV命名空间选择img_url,点击保存
进入设置中的环境变量页面,设置变量如下:
BASIC_USER=(你的图床登陆账号,示例为admin,但不建议这样使用,存在泄露风险)
BACSIC_PASS=(你的图床登陆密码,示例为password)
DOMAIN_LIST=(使用图片链接的blog网址)
推荐进行自定义域名,购买域名请前往Namesilo,TOP域名仅需要1.88USD,支持支付宝付款。点击自定义域名,设置自己的域名(示例:img.xxx.cc),cloudflare会自动部署域名的DNS设置,点击测试DNS等待部署成功就好了
点击进入部署页面,在所有部署的列表中点击“···”之中的重试部署
等待部署成功之后,可以点击进入pages指定域名或者自己设置的域名(示例:img.xxx.cc)查看自己的图床网站了。
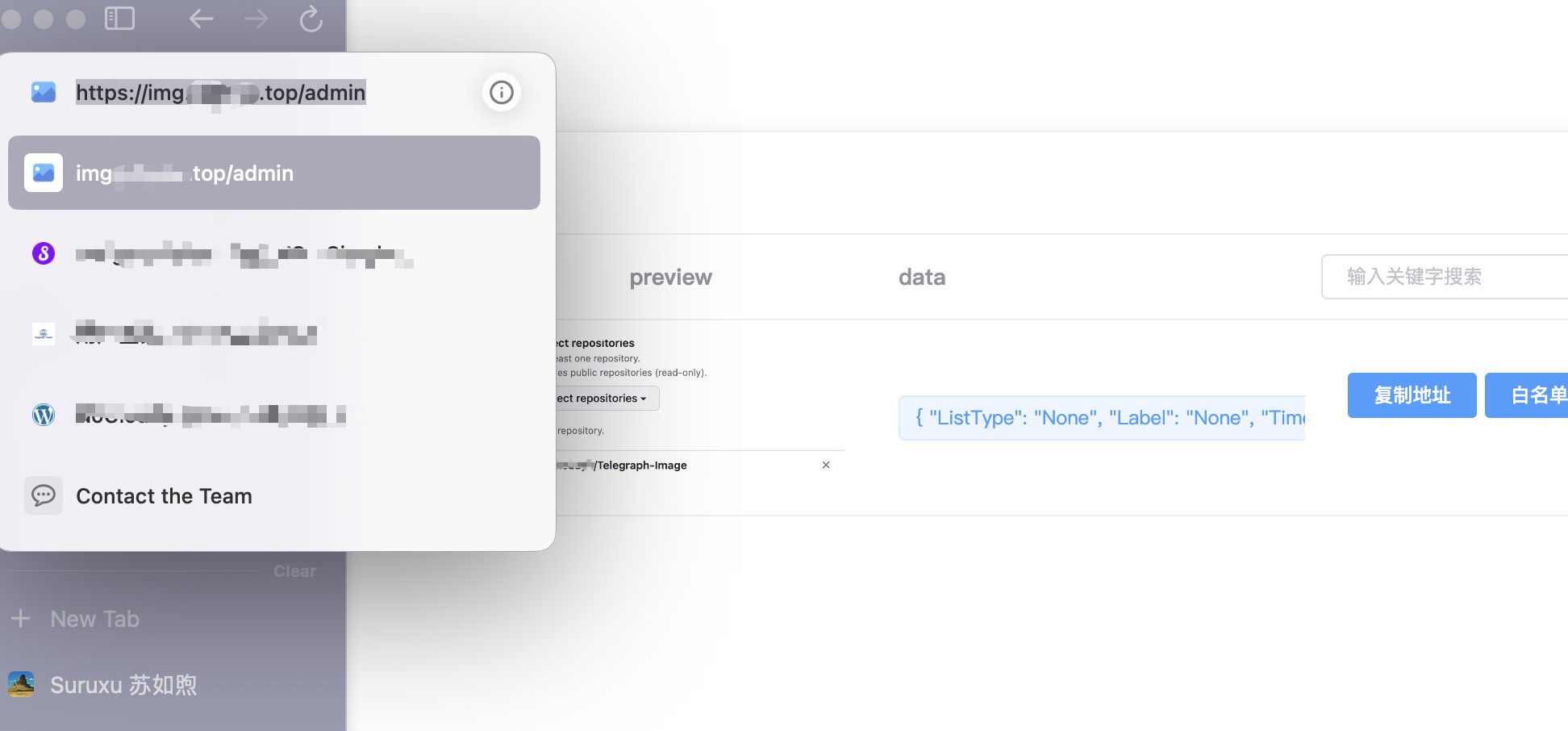
网站后台请在网址的后面增加/admin,将显示出登陆页面,cloudflare的设置环境变量中有你设置的账号与密码。
演示效果