该文章讲述了在Blogger上使用markdown语法的解决方式,该方法也给code添加了黑底和高亮的漂亮效果。该解决方案有一个缺点,移动端页面无法转换markdown语法,请Blogger作者在Blogger作者在模板的自定义中关闭移动端的页面,特此告知。
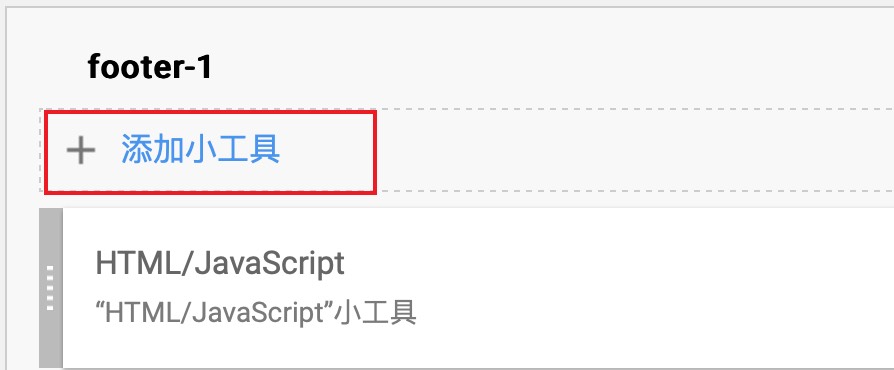
点击Blogger的布局选项(正体字选项应该是版面配置),在Footer-1中点击添加小工具

在工具中选取名为HTML/JavaScript的小工具

将以下代码复制到小工具的内容输入框中,可以不写标题输入框,点击保存。
<script src="<https://cdnjs.cloudflare.com/ajax/libs/showdown/1.6.4/showdown.min.js>"></script>
<script>
var converter = new showdown.Converter();
var posts = document.querySelectorAll(".post-body,.snippet-item");
Array.prototype.forEach.call(posts, function(el, i){
if(el.innerHTML.indexOf("markdown") <= 1){···
el.innerHTML = converter.makeHtml(el.innerHTML.replace("markdown",""));
}
});
var pres = document.querySelectorAll("pre");
Array.prototype.forEach.call(pres, function(el, i){
el.classList.add("prettyprint");
});
</script>
<script src="<https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst>"></script>
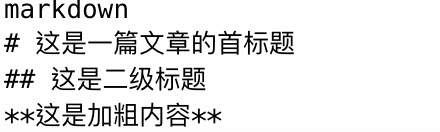
测试markdown语法编辑文章,点击新增文章,进入html输入模式,输入内容

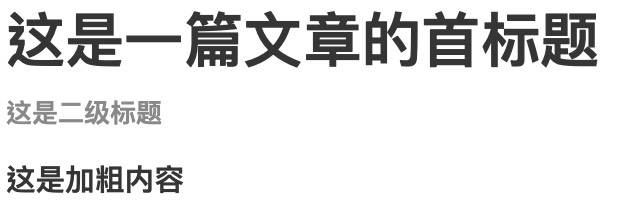
预览查看markdown语法的效果

在此注明两位提供了方法的原作者网址,特此感谢!
辛西亚的技能树:【Blogger】用 Markdown 写 Blogger 文章