此文章内容提供了在blogger添加返回顶部的按键的解决方案,为blogger的网页浏览增加了便利。
- Step 1
你要先到你的Blogger後台的「主題」裡面點選「編輯HTML」
然後在裡面找到<head>和</head>,
並且新增以下語法~
<!--Start:插入jQuery--><script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'/><!--End:插入jQuery-->
- Step 2
<script type="text/javascript">$(function() {/* 按下GoTop按鈕時的事件 */$('#gotop').click(function(){$('html,body').animate({ scrollTop: 0 }, 'slow'); /* 返回到最頂上 */return false;});/* 偵測卷軸滑動時,往下滑超過400px就讓GoTop按鈕出現 */$(window).scroll(function() {if ( $(this).scrollTop() > 400){$('#gotop').fadeIn();} else {$('#gotop').fadeOut();}});});</script>
- Step 3
之後在程式裡面找到<body>和</body>
然後把以下代码粘贴进去
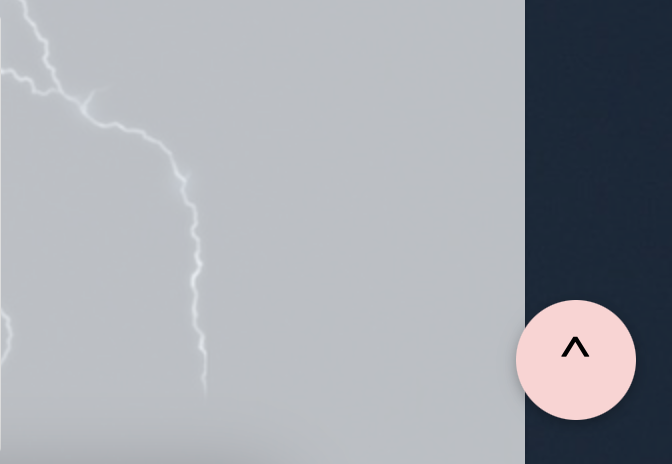
<div id='gotop'><center>^</center></div>
「^ 」就會是等下顯示在右下角的符號。
- Step 4
再次在<head>和</head>裡面加上下面這些CSS語法,
這些語法是幫助你設計你按鈕的文字顏色以及背景的!!
<style type='text/css'>#gotop {position:fixed;z-index:90;right:30px;bottom:30px;display:none;width:60px;font-size: 30px;height:60px;color:#000000;background:#FFD2D2 ;line-height:60px;border-radius:50%;transition:all 0.5s;text-align: center;box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12);}#gotop :hover{width:60px;font-size: 30px;height:60px;border-radius:50%;background:#FFB5B5 ;}</style>
----------重要意思解釋---------
width:60px;
font-size: 30px; //文字大小
height:60px;
color:#000000;
background:#FFD2D2 ; //背景顏色
#gotop :hover 裡面的 background:#FFB5B5 //是指游標移到按鈕上時的顏色~
- 参考链接